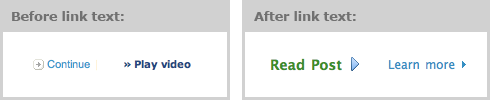
Sometimes we’d like to use an arrow character or icon together with the link text to make it look nicer and attract users’ attention. These are little arrows we see often by links such as “Read more…” at the end of blog post summaries or “Learn more” for products and services. The two variations look something like this:

Now, the question is, should these arrows go before the link text, or after? Let’s examine each one:
Arrow before link text
When the arrow is placed before the link text, it’s pointing to the link – it’s saying “hey, click this link”. It is advertising the link by drawing our attention to it as the arrow essentially focuses our eyes on the link. I think this is a pretty good idea because of the focus it gives, so using it on important links could be useful. These arrows can also be used to show current page in the navigation menu.
Arrow after link text
When the arrow is placed after the link text, it’s pointing away – it’s pointing somewhere else. This is saying “hey, click this to go there”. This is similar to a street sign pointing the direction to the nearest city. The thing I don’t like very much about it is that the arrow points to nowhere – it points to an empty space, away from the link. Unlike an arrow placed before the link which will focus our eyes on the link, the arrow placed after the link moves our focus away from it.
What should you use?
I think the best thing to do would be to look at the context. If the link is something to do with going to a full article page, or the next page of some content, then the arrow should probably go after the link. This is like a sign pointing the direction of the content – if you click the link you will go there.
Sometimes you have a list of links, so you can use the arrow before the link in the same manner you’d use a bullet point. You can also use the arrow before the link to indicate the current page the user is at in the navigation menu.
I’ve been using the arrow before the continue to article link here at Usability Post, but now I’m not so certain that this is the right way to go. I haven’t seen any research on this so I’ll be very interested to hear your thoughts and discuss it further – please do post your ideas in the comments below.