 One of the more challenging things as a user interface (UI) designer is to achieve a good balance between showing just enough controls on the screen to allow the user to perform their tasks quickly, and yet not so much that the whole interface looks overwhelming and complicated.
One of the more challenging things as a user interface (UI) designer is to achieve a good balance between showing just enough controls on the screen to allow the user to perform their tasks quickly, and yet not so much that the whole interface looks overwhelming and complicated.
Too little controls will mean the user will have to access stuff through menubars and other navigation panels, wasting their time. Too many and the user will just get lost, unable to find the stuff they need.
Right now I’m working on my own web application (I’ll write about that later) and I’ve found a nice little CSS solution you can use to cut down on the clutter and yet retain the quick access to the controls users will need. Hover controls with CSS. No javascript – just CSS. Let’s see an example.
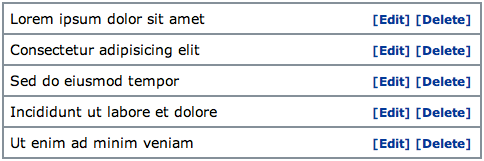
Suppose our web application displays a list of notes. For each note we want to be able to edit or delete it. So for each item we’ll want to show the relevant controls; either as text links, buttons or icons. I’m going to use text links. So here’s what it might look like:

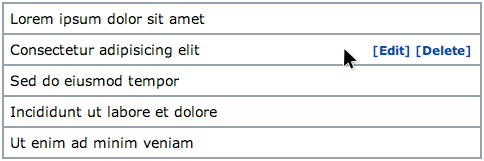
But the thing is, showing all those controls for every item is repeating yourself. The user isn’t going to need all those controls all of the time so this is just leaving a lot of screen clutter. What we can do is hide the controls, and only show them when the user hovers over the note with their mouse cursor. We show the controls in the right context – the context of that note.

This can be done with a simple CSS selector. Assuming our div or list item class is called “note”, and our controls div class is called “note_controls” (and note “note_controls” is placed inside the “note” tags), the CSS code will look like this (ignoring all the other formatting):
.note_controls { display: none; }
.note:hover .note_controls { display: block; }
That’s it. When you hover over each note, the controls will show up, along with everything else inside them. Sure, the user might not notice the controls at first, but this is something they will learn instantly once they see it, and it will make a big difference in cleaning up the interface and making it simpler.
P.S. You can find the full html and css code to the example above here.