 I’ve noticed lately that some web designers don’t seem to be using color profiles correctly in Photoshop. If you’ve ever saved images for the web and discovered that they come out slightly lighter and more desaturated than what you saw when you worked on them, this guide is for you.
I’ve noticed lately that some web designers don’t seem to be using color profiles correctly in Photoshop. If you’ve ever saved images for the web and discovered that they come out slightly lighter and more desaturated than what you saw when you worked on them, this guide is for you.
There are some blog posts that advocate disabling color profiles in web images to “fix” this problem. This isn’t the right way to go about it because modern browsers like Firefox 3 and Safari do use color profiles, so you can get much better results by using them correctly. What’s more, color profiles are dead simple to use. Here’s how…
NOTE: The following instructions are for Photoshop CS3 running on OS X, but it will be the same for Windows and similar for older versions of Photoshop.
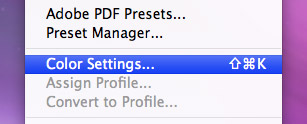
First, we need to know what profile to use for your web images – that’s the sRGB IEC61966-2.1 profile. It is standard across many PC monitors and so is recommended for use on the web. To set your working space to this profile, open up the “Edit” menu, and click on “Color Settings…”

You’ll be presented with the following options:

Look at the “Working Spaces” section and select the sRGB IEC61966-2.1 profile from the RGB drop-down. The other settings aren’t relevant here since we’ll only be working with RGB for web images.
Now you’ve got the working space set up correctly, but we’re not done. What you see now isn’t what you’ll see when you save the image for the web because what you see isn’t affected by your monitor settings. To see the “real” colors we need to use color proofing.
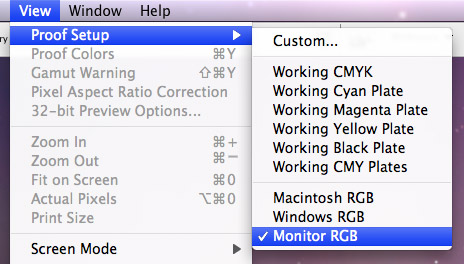
Click on the “View” menu and then on “Proof Setup”. You should see another selection. We want to see the image as it will appear on our monitor, so select “Monitor RGB” at the bottom.

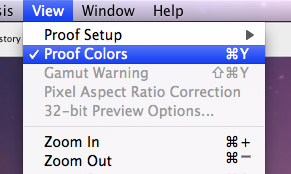
Finally, we need to activate color proofing as it is off by default. Click on the “View” menu again, and click on “Proof Colors” if there is no check already next to it.

Once you click on it, it will be checked indicating that the colors are now being proofed using your monitor settings. That’s it, what you see now on your screen will be pretty much what you’ll get when you save the image.
People will still see the colors slightly differently across many devices and operating systems (for example, default OS X gamma differs to the standard Windows PC gamma, so images are a little brighter – if you are working on a Mac it is advised to set your gamma level to 2.2) but the output will still be consistent with your working space and will be ready for modern browsers that do use embedded color profiles.