 You’ve probably heard the buzz – Google is releasing it’s own web browser. It’s called Chrome, and if you haven’t seen it already, you can read their introduction comic here. It’s definitely worth a read as it illustrates beautifully the different problems Google identified in today’s web browsers, and what their proposed solutions are.
You’ve probably heard the buzz – Google is releasing it’s own web browser. It’s called Chrome, and if you haven’t seen it already, you can read their introduction comic here. It’s definitely worth a read as it illustrates beautifully the different problems Google identified in today’s web browsers, and what their proposed solutions are.
Here are my first impressions and thoughts on the several key usability and user experience features they’ve outlined.
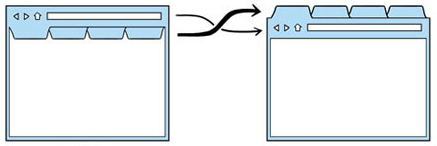
Tabs on the outside
Google moves the website tabs up above the address bar. At first I thought they looked a bit out of place there – the tabs we’re all used to in Firefox, Safari and IE are tucked nicely inside the app window, and seem to “fit” there. However, on second glance the tabs above the bar make a lot of sense. They actually support the real life tab metaphor because that’s where they are meant to be – above all the content. It’s also interesting to note that Opera has already adapted this idea, although it still has the toolbar above the tabs.

This also gives greater importance to each tab (and they should since we’re not only browsing simple web pages now, but whole applications hosted on the web – each tab holds its own bit of software). They also look easier to “pull” out – something you can do in Safari and Firefox, but doesn’t feel right since the tabs are sitting right inside the window, not at the top.
Inline auto-completion
One feature that I love on Safari that doesn’t work the same on Firefox is auto-completion in the address bar. In Safari, auto-completion happens inline, meaning once I start typing, I can hit Enter once it recognizes where I want to go. In Firefox I need to hit the down arrow to select the first result and then hit Enter. I’m pleased to see Google adapting inline auto-completion.
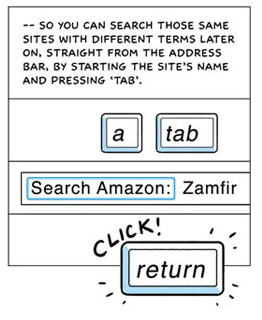
Search sites using the "omni bar"
 This is a big one. The address bar, which Google calls the “omni bar” (an answer to the Firefox awesome bar?) can also act as a search bar for other websites.
This is a big one. The address bar, which Google calls the “omni bar” (an answer to the Firefox awesome bar?) can also act as a search bar for other websites.
For example, start typing “amazon”, wait for it to find the Amazon website, and then hit the Tab key. You can now type a search string into the bar to search Amazon. Brilliant.
Goodbye blank homepage
A lot of people, including me, tend to use a blank homepage on their browser. The reason is simple – it loads blazingly fast. Google thinks they can make a better solution by putting all my most popular sites on the home page, including some search queries and recent favorites. I like this thinking. I tend to visit a few websites most of the time, so this should speed up this access. Also, because the browser won’t actually be loading another website, this page should load just as quickly as a blank page.
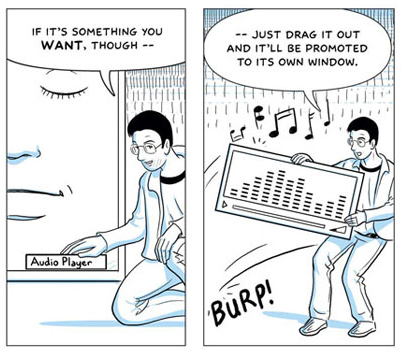
Pop-ups confined to their tab
Another nice little UI feature in Chrome is the way it’s going to manage pop-up windows. To stop the pop-up spam of the early web, browsers introduced pop-up blockers. However, not all pop-ups are bad, but the browser can’t tell the difference – and so babies end up being thrown out with the bath-water. Google solves this problem by adding little pop-up boxes at the bottom of the window – you can drag the box out to show the pop-up. That’s great.

Simpler UI for web apps
This is another interesting and much needed feature. When using web applications you’re not browsing websites. Standard browser controls aren’t needed — you just need the browser as a window to the app. On the OS X Firefox you can actually collapse the UI area to view just the page with the menu hide button – but it would be great to have the browser automatically do it.
This idea has also been implemented in various forms. Two notable apps are Fluid and Mozilla’s Prism. The web is becoming just more than just information – it’s becoming our access to applications – so it makes absolute sense to minimize the UI in those cases to support that usage context.
Overall, I’m very impressed with what Google have outlined so far. If they can deliver these promises then I think we’re in for something special – it looks like it’s going to be a fast, stable and very user-friendly browser.