Igor Asselbergs of Livelygrey has written a very interesting post about rounded corners a while back – I haven’t read this sort of thing anywhere else so I just have to reblog it. What’s the function of rounded corners? We use them simply to add a bit of eye-candy and improve the overall aesthetic of our websites and applications, right?
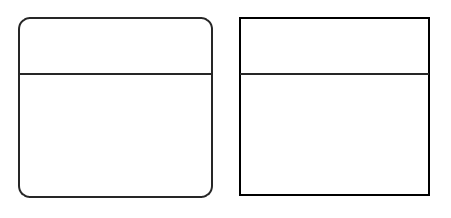
Well, there is actually more to rounded corners than just appealing looks. Here’s an example Igor used to illustrate his point:

Rounded corners set the limits of a content box or application window – they define its edges. You can clearly see the left box with rounded corners is one box that’s divided by a line running through it. The box on the right is different. It could be a box divided by a line, or it could be two rectangles next to each other. It’s not clear where the edges of the box are because its corners are not defined.
There are many straight corners, but there are only four rounded ones. Rounded corners are not simply eye-candy, they’re a tool you can use to better define content boxes or application windows. I guess it doesn’t even have to be rounded corners – any pattern or shape that breaks the flow of straight edges would set the corners of a box, but rounded corners are probably the simplest and cleanest approach.