 Most written content online is split up into various elements. For example, a blog post has the text body of the post, the headline, the author, the date, the comments link and so on. Not all these elements are equal in importance and there is a tool we can use to give the key elements more weight. This tool is contrast.
Most written content online is split up into various elements. For example, a blog post has the text body of the post, the headline, the author, the date, the comments link and so on. Not all these elements are equal in importance and there is a tool we can use to give the key elements more weight. This tool is contrast.
Here’s an example of what a blog post headline may look like, together with author and date labels:

Now, there are three elements in this example: the headline, the author’s name and the post date. The most important element is of course the headline – this is what all visitors are going to want to read. The second in hierarchy is the author – the reader will likely want to know who wrote the article. Finally, the least important element is the date. You may want to check when it article was written, but most of the time, you just won’t care.
What we can do is vary contrast across these three elements to build up a visual hierarchy. To decrease contrast of an element, we must shift its color closer to that of the background it sits on. By changing the black labels to grey and light grey, we can mould the contrast to the levels we want:

What the resulting image achieves is effective focus management. Our eyes focus on the most contrasting elements. Sure, the headline text is bigger, but it is also higher contrast so we focus on it first. Secondary focus falls on he author’s name; and then if we really want to, we can read the date – but essentially, the date label fades away.
To illustrate this point, let’s switch contrast around. Let’s give the date the most focus, and the headline the least. Here’s what we get:

It’s very effective. Without touching font sizes or changing colors, we’ve shifted the key elements on the page.
Let’s look at a real world example:

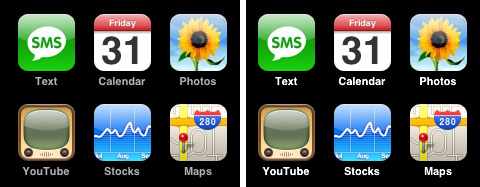
This is a portion of the iPhone home screen. On the left is the real home screen, and on the right is my edited version. You’ll notice that the labels for each iPhone application aren’t white – they’re grey. If Apple had used white, like my mockup on the right, they would give too much focus to the labels. The icons and the labels would be fighting for your attention. This causes too much noise.
Instead, the labels are secondary information that you check if you’re not sure what the icon is for – the icons are the things that are in focus, and the labels are shaded grey in order to take the back seat.
Contrast is one of the more powerful tools in your arsenal, so be sure to use it not only to give the most important things the focus they deserve, but to also remove any noise from secondary and tertiary elements on the page.