 Userfly, a startup that launched about 3 months ago, is a new way to study user behavior on your site. The service lets you record your site’s users’ actions and then play them back in your own browser. You are able to see exactly what people are doing, which includes mouse clicks, keystrokes (except for those in password fields for obvious security reasons), page scrolling and navigation across multiple pages. Everything happens as if you’re browsing the site yourself, except the actions you see follow another user’s recorded session.
Userfly, a startup that launched about 3 months ago, is a new way to study user behavior on your site. The service lets you record your site’s users’ actions and then play them back in your own browser. You are able to see exactly what people are doing, which includes mouse clicks, keystrokes (except for those in password fields for obvious security reasons), page scrolling and navigation across multiple pages. Everything happens as if you’re browsing the site yourself, except the actions you see follow another user’s recorded session.
This is certainly impressive stuff, and what’s more, to get started you only need to put a single line of JavaScript code on your page. I think the best way to describe Userfly is to actually show you how it works. Here’s a 5 minute screencast from the Userfly site:
I went ahead and tried it right here on this blog. Installation was as simple advertised, I just had to put a line of JavaScript in the head section of the site’s template code. Once that was done, Userfly began recording every new visitor’s actions. All I had to do was wait and keep refreshing the Playbacks page to see the new captures appear. I’ll also add that I didn’t notice any negative effects on site performance when using the script.
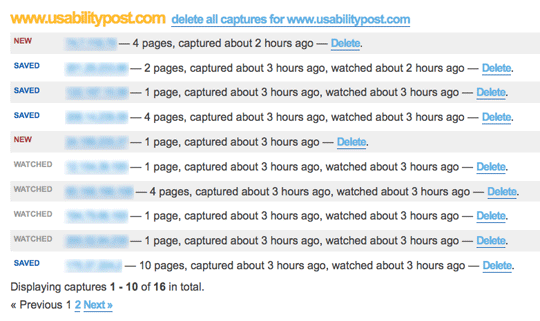
Here’s what the main Playbacks page recordings list looks like (I’ve blurred out the IP addresses of each recorded visitor):

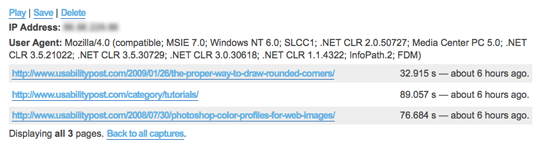
Very simple, just a list of captures, each labeled as either New, Watched or Saved. New captures appear at the top of the list. If you click on the IP address link, you’re taken to the capture’s own page. You’re presented with the following controls:

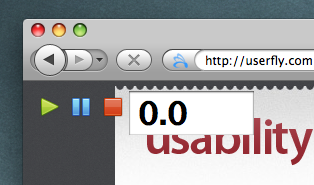
You can see all the pages visited by this user and the time spent there. You can then click Play to playback the capture, Save if you want to see it later or Delete it if you don’t think it’s useful. If you click Play you’re taken to your site and are presented with the playback controls in the top left corner. When you click the play icon you get to watch what the visitor did on your site.

And it does really work. I could see people browsing through a bunch of sections on my site and reading or skimming through the articles. Granted, the recordings would be a lot more interesting on a marketing oriented site or some form of online service, where you’ll be able to see where people are going and what they’re doing. On my blog people are mostly doing one thing – reading the articles – which doesn’t present itself as interesting playback material. Having said this, it still worked great and was fun to watch.
Now, the question is… how useful is Userfly? Is this a revolution in cheap usability testing?
I don’t think I’ll go as far as saying this is revolutionary, but I think Userfly is a service that cannot it ignored. It’s a new way of getting data on your visitors’ browsing patterns – data that isn’t biased or subjective; data which shows the real thing – the real actions of your users.
Seeing how users browse your site is eye opening. People might say one thing about the site, but they may actually be doing something else entirely. A lot of browsing decisions happen at a sub-conscious levels, so seeing people actually browse your site rather than asking them questions about it is the only way of getting an accurate picture of what people are doing and what parts of the site are confusing to them.
Userfly is cheap. You get 10 free captures when you sign up, and can then purchase more at $0.05 each. That’s just $5 for 100 captures.
But… Userfly doesn’t present us with the full solution. The playbacks are just that – playbacks of visitors browsing your site. There is no verbal or written feedback from the users. You don’t really know what they’re thinking about at the time. You don’t know whether they’re enjoying surfing your site or not, or things that may be annoying them.
Is this a flaw? Perhaps, but it doesn’t really matter. Userfly doesn’t have to be the full solution – it can be an effective part of that solution. For example, you could couple Userfly with something like Feedback Army to first of all see how people browse your site, and then get feedback on certain targeted questions. You can also use other methods of obtaining feedback, like GetSatisfaction or UserVoice, or perhaps your own feedback form.
Conclusion
The great thing about these new services like Feedback Army and Userfly is that they’re cheap and fast. Sure, they don’t offer detailed feedback that more extensive usability testing may give you, but their low cost and simplicity breaks down the barriers for those developers who may not have considered doing any form of usability or feedback testing on their site before to have a go; and I think we’ll all agree that some testing is better than none.
I’ll definitely be following and using Userfly in the future on my other projects as this service looks very promising. What do you think? Have you used Userfly in your projects yet? Would you? I’d love to read your comments.
P.S. Some people left comments concerning problems with the service and unresponsive customer support. I don’t know the status of the app at the moment but if this is true I recommend trying to get in touch with the owners before using the service.