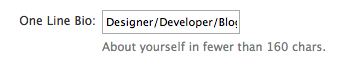
I was just editing my settings in Twitter and have ran into a little gem, the one line bio input field. It’s a standard text field used for other things like usernames and emails, and that’s the problem. It’s the same length, too, which makes it very difficult to write out a 160 character line. Here’s a pic:

I can see 21 characters at a time yet the limit is 160, which over 7 times as long. This makes it difficult to see what you’ve typed and difficult to edit because you have to scroll back and forth.
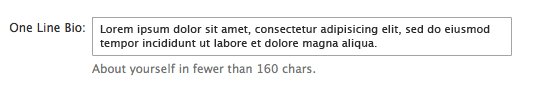
The issue for Twitter is that the bio is meant to be one line, so instead of a text area they chose a text field. The natural thing to do is to change it’s width, which is easy enough with the CSS width property. The better solution in my opinion would be to use a text area, maybe only two or three lines in height. This will communicate that the content has to be brief. Also, if the user does add line breaks, you don’t have to display them in the output on the site – the users should expect this behavior since the field itself is called “one line bio”. Here’s what it would look like:

Making fields larger is usually a non issue since the space right of them is almost always blank, so developers should really spend that extra minute to set correct field sizes (or choose correct field types) that would be fit for their intended purpose.