I’ve finally received my Wave invitation and have been playing around a little bit with Google’s app for it. One interesting thing in the Wave app interface is the scrollbars. Google have designed their own scrollbar which has the arrows on the actual scroller itself and the length of the scrollbar also reflects the length of the document. I’ve read some critique on this, but I found the scrollbar to actually be fairly usable. The scrolling is just as responsive when using the mouse wheel, which most people will do anyway.
One great thing about the design of the scrollbar though is how it conserves space. Instead of giving the scrollbar its own full bar to operate in, or hiding (or making it transparent) the bar when not in use, Google opted for another solution: they offset the bar out of the content box, and use the edge of the box as the “bar” on which the scroller moves along. In this way Google manages to save a little bit of space for content. The extra whitespace also makes these savings seem bigger.
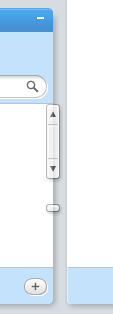
Here’s a picture of Google’s bar:

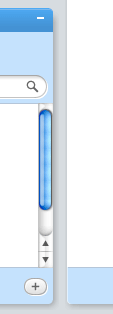
Here’s a mockup of the same bar with the default OS X scrollbar:

I’ve moved the scrollbar left a bit to fit it into the box. That’s exactly how Google saves the space – they move the bar right, out of the box a little. If I made the box bigger to fit the bar exactly where Google’s one is, then the whitespace between the content boxes would be tightened, which we don’t want in for reasons of keeping the design less cluttered. Additionally, because Google’s scroller is floating on top without the actual “bar” below it extra whitespace is created around it. This whitespace makes the design even simpler and less cluttered. Very clever way of optimizing space.