JavaScript carousels are a nice way to show off multiple products or highlights in the same area of the page. But there is one thing about the badly made ones that annoys me: they have no way to pause the thing. Here’s an example of a product carousel used on the Penguin website:

Clicking on a section of the carousel will bring that section into focus, but the carousel is still in rotation mode so it will switch to the next one in seconds. This forces me to have to rush to read all of the text and look at the cover quickly – not a pleasant user experience. Apple gets it right though:

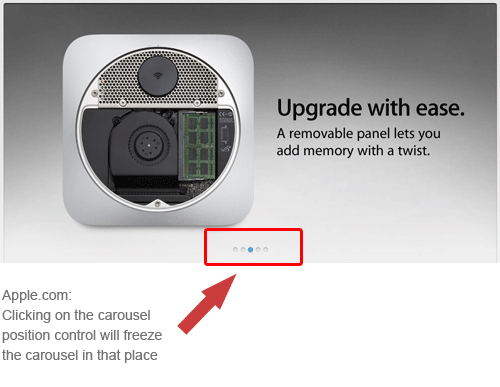
When you click on a little position control at the bottom, the carousel will switch to that location, and freeze there. This design assumes you’ve found something of interest and gives you all the time you want to check it out.
I think that’s a much better way to handle this. If the user wants to look at something, give them the time to do it. The controls to switch to the other items are still there, so they can, and will, use them whenever they want. Forcing a time constraint on the user is not the way to go.