Following on from my last post, here’s another tip for increasing text readability, this time using a CSS property rather than avoiding one: apply the following CSS declaration to your headlines and body text:
text-rendering: optimizeLegibility;
Text-rendering isn’t part of CSS spec (it is part of the SVG spec however), but Gecko and WebKit browsers have it working for HTML content. MDN has a detailed description of what it does, as well as the various options.
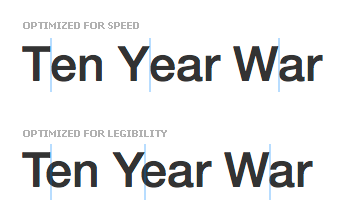
Basically, setting the value of “optimizeLegibility” for the “text-rendering” property lets you enable things like ligatures and more accurate kerning (the spacing between letters), which, as the name of the value implies, leads to improved legibility and an overall better appearance of the text as unnecessary spaces are eliminated where possible. Here’s an illustration to show you the difference this makes:

The first line shows the default text rendering mode optimized for speed, which is the default setting, and the second line shows the same text with “optimizeLegibility” enabled. I’ve overlaid faint blue lines over the text to highlight affected areas.
You can see that the default mode only knows about the overall width of the letter, and doesn’t account for situations where two letters can be pushed closer together, like the combination of lowercase “e” following the uppercase “T”. The “optimizeLegibility” mode takes this into account and tightens the text a little bit by eliminating such cases of wasted space. This is most useful in headlines, but will also make a difference in body text.
I haven’t noticed any percievable speed differences between the two modes, although there are certain cases where you might want to avoid this mode. I found that using it in conjunction with letter-spacing of uppercase characters, as often used in headline styles, often produces irregular letter spacings, so it is probably wise ensure that you test everything you choose to apply it to rather than enabling it sitewide.
[Update - Nov 15, 2012: Marco Arment points out that there are significant performance issues with optimizeLegibility on mobile devices, so you should be careful not to apply it to everything on very long pages and avoid using it altogether for older devices. If in doubt, use it for headings only.]