There’s a new trend in the redesign of technology news sites, which has emerged with the move towards responsive designs. The new wave of redesigns sees the old blog format being transformed into a full-screen, app-like experience, with multiple columns, fixed position elements and a global navigation bar at the top of the page.
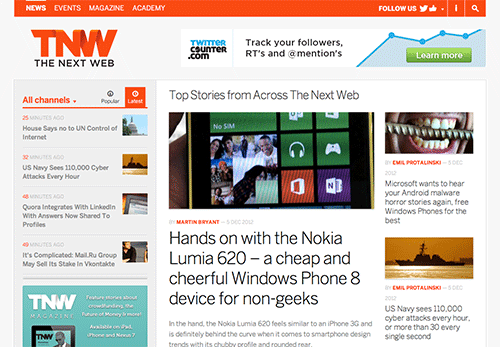
So let’s see some examples. Here is The Next Web:

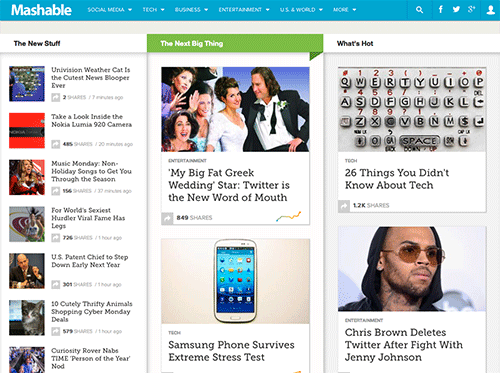
Here’s Mashable:

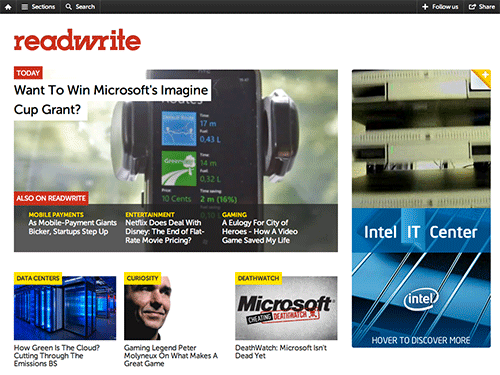
And here’s ReadWrite:

Here are some of the shared attributes of these designs:
- Responsive design taking up the whole or most of the screen
- Wide, simplified navigation bar at the top of the page
- Navigation bar drop down menus on mouse hover
- Fixed sidebar columns, or columns that scroll independently
- Big typography, especially for headlines
- Most headlines coupled with images
- Flat style, and flat, single color icons
There’s a lot to like. The new designs are responsive, meaning that they adapt to the device that you happen to be using to view them, showing more content on larger screens, and collapsing the columns one by one for smaller devices. On a smaller screen the content is still there, it just gets moved down or gets put away in a drop down menu. The typography centered style is also a good change, pacifying the aesthetic eagerness of the early Web with the restrained elegance of print.
But there are also things about this trend that I dislike. I don’t mean the concept of responsive websites, which is good, but rather the certain characteristics of the implementation that we see in the examples above.
My main issue with these redesigns is that instead of building the site like a physical page, they treat it like a canvas for an app. Scrolling the page up or down does not guarantee that the whole of the page will move. Some columns are fixed and will remain where they are no matter how far you scroll. Some columns scroll independently, forcing you to move your cursor over them to scroll the content within them. It feels like the solid page that we’re all used to has been shattered into little pieces that may or may not behave the way you think they will.
There are other annoyances. For whatever reason, scrolling is often laggy, which is made much worse on sites that load content as you scroll down. Most of these sites also choose to show up pop up menus on mouse hover, which are oftentimes fairly large. Should you accidentally move your mouse over the area you’ll see a portion of the page blocked by a menu item you never wanted to see. To fix the situation you’re forced to move the cursor outside the menu, all the while making sure you don’t accidentally move it over something else that will generate another pop up. It’s just plain annoying.
While I like the style direction, I think these sites are trying a little too hard to work like apps, and in doing so, they surrender the strengths of the plain website, namely: simple, responsive navigation mechanisms. Simple sites don’t lag and don’t have any ambiguous navigation elements. They behave like a page, which, while being a constraint, is not necessarily a bad thing. The new wave of responsive redesigns in tech news sites certainly look good with their nice typography and healthy use of whitespace, but they feel heavy, they don’t feel right in the browser. They look more like apps but the speed and responsiveness of a native app just isn’t there.
What do you think? Do you like these new designs, or do you agree with me that they’re trying a little too hard to break away from the physical page metaphor? Leave your comment below.